27.2 清除层的漂移范围
若使用float不当会出现网页不对齐,过多向左或向右漂移,这点也是让很多使用TABLE布局的设计者头痛的地方,出现这种问题,需要了解clear的用法,用来清除不同方向的漂移,clear用法是相对flaot而言的。
clear:none|left|right|both
从以上代码可知,语法clear表示控制float漂移,可以设置float的方向漂移对设置的方向对象有效性,如下是表示各属性值的用法。
❑参数none:默认值。允许两边都可以有浮动对象。
❑参数left:不允许左边有浮动对象。
❑参数right:不允许右边有浮动对象。
❑参数both:不允许有浮动对象。
因为float比较难控制,因此很多初学者不喜欢使用CSS,其实,若对CSS关键的问题搞清楚了,那么CSS就容易学了,而且也会带来很大的方便,例如clear的用法,能使float漂移时,设置不需要float漂移的位置,代码27.2表示了用clear来改变属性float的漂移效果。
代码27.2 源代码\第27章\clear的用法.html
—————————————文件名:clear的用法.html———————————————
01 <html>
02 <head>
03 <title>clear的用法</title>
04 <style type="text/css">
05 #box
06 {
07 /设置宽度为100%/
08 width:100%;
09 }
10 #clear1
11 {
12 width:200px;
13 height:80px;
14 border:1px solid red;
15 /设置向左漂移/
16 float:left;
17 }
18 #clear2
19 {
20 width:200px;
21 height:80px;
22 margin:3px;
23 /设置向左漂移/
24 float:left;
25 border:1px solid red;
26 }
27 </style>
28 </head>
29 <body>
30 <div id="box">
31 <div id="clear1">
32 HTML+CSS完全自学手册1111
33 </div>
34 <div id="clear2">
35 HTML+CSS完全自学手册2222
36 </div>
37 </div>
38 </body>
39 </html>
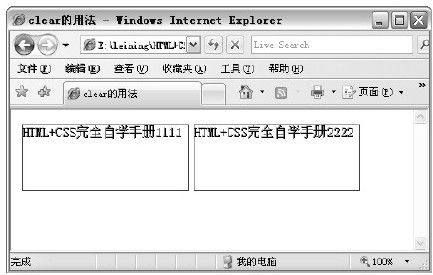
【代码解析】在代码27.2中,代码第16、24行使用float对两个层设置在容器层中向左漂移,且确定两层之间的宽度都为200像素,漂移效果如图27.2所示。
图 27.2 没有设置clear时
若float设置为left,图27.2中的两层都向左漂移,现在用clear属性对第二个层进行控制,使层二在整体效果中发生变化,对层二设置的CSS代码只要加上一行代码,设置clear为both,其层二完整样式代码如下。
/第二个层的样式文件/
01 #clear2
02 {
03 width:200px;
04 height:80px;
05 margin:3px;
06 /设置向左漂移/
07 float:left;
08 border:1px solid red;
09 /设置对象不能漂移/
10 clear:both;
11 }
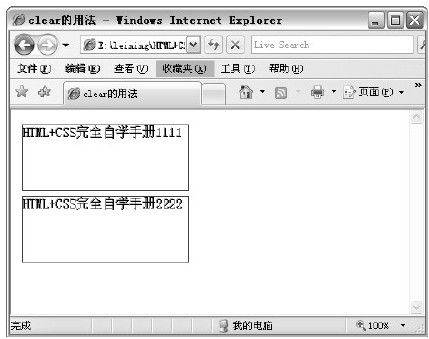
【代码解析】只对层二设置clear为both(代码第10行),其float的漂移就按clear设置的显示,本处设置的是both,即不向两边漂移,如图27.3所示。
图 27.3 设置clear为both后