27.5 鼠标指针的不同表示
本属性在网页中的应用也非常广泛,表示在对象上移动的鼠标指针采用的光标形状,在对象中,设置不同的参数所显示的光标状态不同。
cursor:auto|all-scroll|col-resize|crosshair|default|hand|move|help|
no-drop|not-allowed|pointer|progress|row-resize|text|vertical-text|
wait|*-resize|url(url)
本属性的参数非常多,为了表示各参数的用法,下面分别说明各参数用法。
❑参数auto:默认值。浏览器根据当前情况自动确定鼠标光标类型。
❑参数all-scroll:IE6.0有上、下、左、右四个箭头,中间是有一个圆点的光标,用于标示页面可以向上、下、左、右任何方向滚动。
❑参数col-resize:IE6.0有左右两个箭头,中间是由竖线分隔开的光标。用于标示项目或标题栏可以被水平改变尺寸。
❑参数crosshair:简单的十字线光标。
❑参数default:客户端平台的默认光标,通常是一个箭头。
❑参数hand:竖起一只手指的手形光标。就像通常将光标移到超链接上时那样。
❑参数move:十字箭头光标。用于标示对象可被移动。
❑参数help:带有问号标记的箭头。用于标示有帮助信息存在。
❑参数no-drop:IE6.0带有一个被斜线贯穿的圆圈的手形光标。用于标示被拖起的对象不允许在光标的当前位置被放下。
❑参数not-allowed:IE6.0禁止标记(一个被斜线贯穿的圆圈)光标。用于标示请求的操作不允许被执行。
❑参数pointer:IE6.0和hand一样。竖起一只手指的手形光标。就像通常用户将光标移到超链接上时那样。
❑参数progress:IE6.0带有沙漏标记的箭头光标。用于标示一个进程正在后台运行。
❑参数row-resize:IE6.0有上下两个箭头,中间由横线分隔开的光标。用于标示项目或标题栏可以被垂直改变尺寸。
❑参数text:用于标示可编辑的水平文本的光标。通常是大写字母I的形状。
❑参数vertical-text:IE6.0用于标示可编辑的垂直文本的光标。通常是大写字母I旋转90°的形状。
❑参数wait:用于标示程序忙,需要等待的光标。通常是沙漏或手表的形状。
❑参数url:IE6.0用户自定义光标。使用绝对或相对url地址指定光标文件(后缀为.cur或者.ani)。
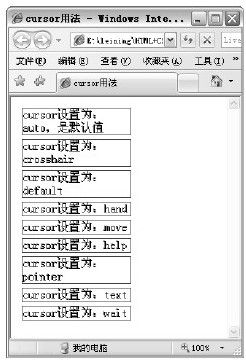
下面用实例来演示光标的用法,每个段落表示一种光标用法,如果需要打开网页当光标上在对象上面时,光标就变化了,如代码27.5所示。
代码27.5 源代码\第27章\cursor用法.html
——————————————文件名:cursor用法.html——————————————
01 <html>
02 <head>
03 <title>cursor用法</title>
04 <style type="text/css">
05 div
06 {
07 width:150px;
08 height:20px;
09 margin:5px;
10 border:1px solid red;
11 }
12 #cursor0
13 {
14 /设置指针/
15 cursor:auto;
16 }
17 #cursor1
18 {
19 cursor:all-scroll;
20 }
21 #cursor4
22 {
23 cursor:default;
24 }
25 #cursor5
26 {
27 cursor:hand;
28 }
29 #cursor6
30 {
31 cursor:move;
32 }
33 #cursor7
34 {
35 cursor:help;
36 }
37 #cursor9
38 {
39 cursor:pointer;
40 }
41 #cursor10
42 {
43 cursor:text;
44 }
45 #cursor11
46 {
47 cursor:wait;
48 }
49 </style>
50 </head>
51 <body>
52 <div id="cursor0">
53 cursor设置为:auto,是默认值
54 </div>
55 <div id="cursor3">
56 cursor设置为:crosshair
57 </div>
58 <div id="cursor4">
59 cursor设置为:default
60 </div>
61 <div id="cursor5">
62 cursor设置为:hand
63 </div>
64 <div id="cursor6">
65 cursor设置为:move
66 </div>
67 <div id="cursor7">
68 cursor设置为:help
69 </div>
70 <div id="cursor9">
71 cursor设置为:pointer
72 </div>
73 <div id="cursor10">
74 cursor设置为:text
75 </div>
76 <div id="cursor11">
77 cursor设置为:wait
78 </div>
79 </body>
80 </html>
【代码解析】代码第12~16行为第1个段落,表示了cursor属性的auto参数,是默认值;代码第17~20行为第2个段落,用到参数crosshair,表示简单的十字线光标;代码第21~24行为第3个段落,用default表示,通常是一个箭头;代码第25~28行为第4个段落,表示hand参数,显示的是手型,超链接就是这种手型;代码第29~32行为第5个段落,用到参数move,十字箭头光标,用于标记对象可被移动的效果;代码第67~69行为第6个段落,用到help,带有问号的箭头;代码第70~72行为第7个段落,用pointer,效果与hand一样,也是手型;代码第73~75行为第8个段落用到text,标记可编辑的水平文本光标;代码第76~78行为最后一个段落,用到wait,表示需要等待的状态,这些光标会在网页中显示,整体效果如图27.6所示。
图 27.6 cursor的用法