第四篇 实践部分
第31章 游戏网站布局
本章来演示如何制作一张游戏风格的主页面,为了表现特殊的效果,网页中用到了很多图片,网站的制作流程是先做好页面的美术,若自己没有美术功底,可以请专业的美术设置网页风格,通过Photoshop等软件绘出网页的效果图,然后将切图放置到一个专用的保存图像的文件夹中,如本实例的images文件夹,其他的事情由网页设计师完成。
在保存文件时,要注意将网页中的图片专门放置在一个文件夹中,取名与文件夹内容相关,如image。再如,网站需要上传文件时,可以设置文件夹为upload, CSS文件比较多,也需要专门新建CSS文件夹。经常需要的文件夹有CSS、图片和脚本(JavaScript)。其他的文件夹根据页面二级目录而定,如游戏网站的新闻系统,新闻相关的页面将被放置在news文件夹下,同时,网页访问时也会带上这个目录。
在学习操作本章实例前,先准备网页中需要的效果图片,然后通过切片技术,将图片切成网页中需要的效果图片,来弥补HTML或CSS不能表现出来的效果,如圆角、按钮等,也可以将整个图片拿来做背景图像。
学完本章,可以了解到以下内容:
❑网站主页规划;
❑用DIV布局框图;
❑CSS实现框图;
❑添加图片;
❑加入文字;
❑调整全页面兼容性。
31.1 网站主页规划
本实例将围绕一个游戏主题类的站点布局来展开,包含以下内容如公司信息、游戏信息、游戏下载和商务合作等,实例中只针对站点主页布局,其他的页面可以根据主页面的布局来修改成为要实现的页面,这样就不必重复地进行布局操作,从而也可以更好地保持整个网站的风格。
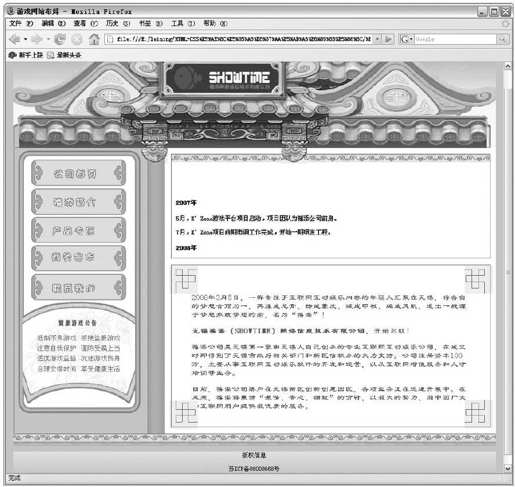
这个游戏站点以中国风为主题,网页顶部是中国古代建筑风格,将LOGO放在中间,其中顶端还有两个小柱子,中间部分为左边链接栏和右边的内容显示区。在样式方面,链接栏的按钮用到带有花边的图片,中间的文本把默认的字体修改了,而不是默认的宋体,下一排文本公告区域的背景图片用扇形样式呈现。在右边内容显示区中,边框样式用到古代建筑风格的花边。与下端一样,中间的心形都是对着内容的,不同的是下面的花边整条都在网页上,而右边部分又分成两块,上部内容用移动的效果表现出来,下部的内容通过四个角用隶书字体表示,然后加上一些友情链接,所表现出的效果如图31.1所示,即该主页的整体效果图,需要对该图进行切片处理。
图 31.1 主页效果图
本实例布局采用从上到下,从左到右的顺序进行。所谓从上到下是指从上面布局设置开始,然后往下面内容进行布局设置。如果在某一部分,存在左、右分栏或者左、中、右的分栏时,通过布局顺序从左往右进行布局设置。这样确定好布局的顺序后,网页设置将要通过准备好的图片素材来进行网页布局。